

- Best editor for typescript for mac code#
- Best editor for typescript for mac trial#
- Best editor for typescript for mac mac#
Best editor for typescript for mac mac#
At least not without clear guidance on the VSCode site to that effect.Īlthough I'm a Mac developer, I consider myself open to Microsoft tech. My point, if i have one, is that the first run for a new tool on a new platform, for MSFT, should not be failing due to a pre-existing and well known issue. I was able to get round the problem by setting:Īnd then it ran just fine. Turns out to be a well-known issue on Macs with Mono. When trying to follow that example, I get repeated exceptions when running the web app via kestrel and trying to view the page on localhost:5001. I do think it unfortunate that the tutorial accompanying the announcement - creating an ASP.Net 5 app on the Mac - does not work as-is. A bit 'atom shellish' - but that's ok IMHO. And I definitely like the look of VSCode so far.
Best editor for typescript for mac trial#
Download your free trial of ComponentOne Studio, ActiveReports, Spread and Wijmo.ĭefinitely awesome and nice to see Microsoft moving further toward supporting development on other than Windows platforms. NET, HTML5/JavaScript, Reporting or Spreadsheets, they’ve got you covered. GrapeCity provides amazing development tools to enhance and extend application functionality.

Sponsor: Big thanks to the folks over at Grape City for sponsoring the feed this week.
Best editor for typescript for mac code#
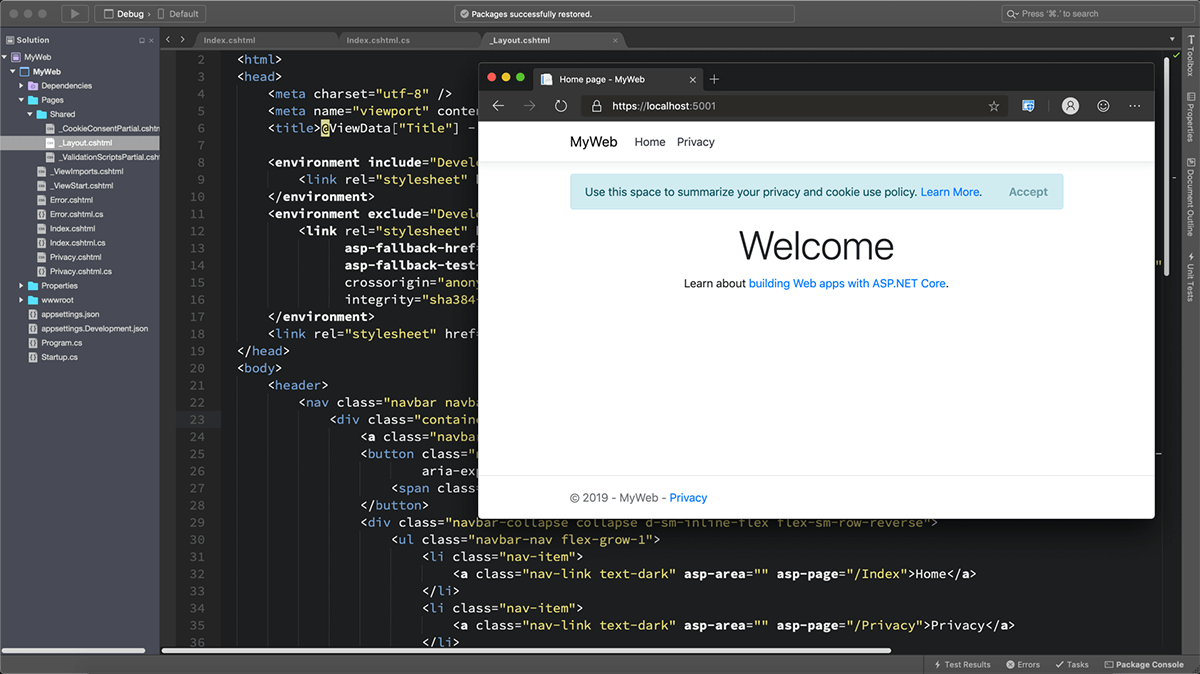
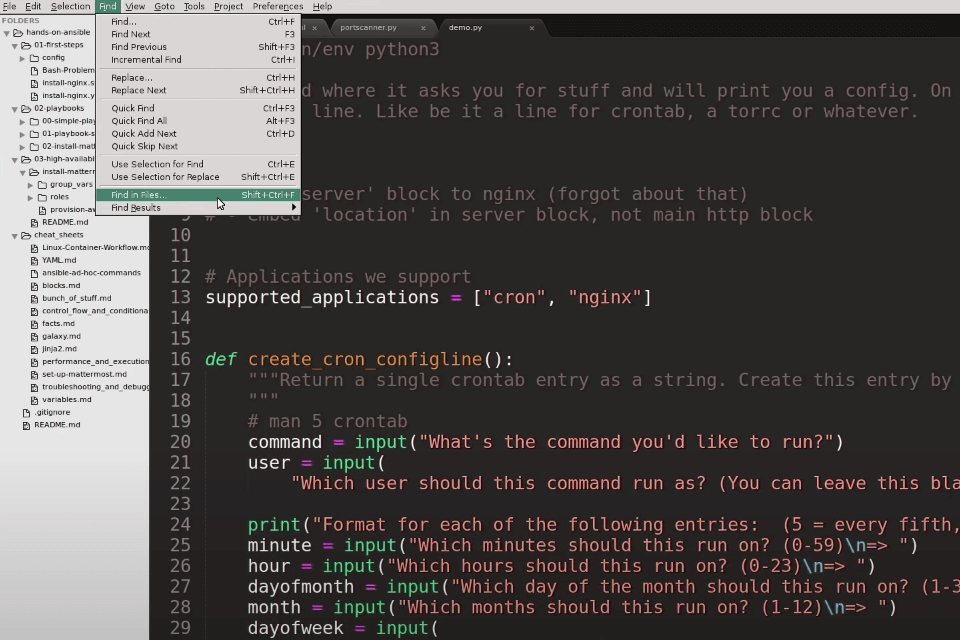
Code what you like, how you like, on what you like, and you can run it all (by the way) in Azure. It automatically updates and will be updating in weeks, not months.Īnd here's some screenshots of Visual Studio Code because it's awesome. Visual Studio Code is a preview today, but it's going to move FAST. Also note the docs for ASP.NET support and Node.js support. They'll be blogging at and you can email them feedback at and follow them at Visual Studio Code and check the the docs to get started. You can download Visual Studio Code now at. If you live and work in the command line, you'll want to check free tool out. There's no File | New Project or visual designers. This a code-focused and code-optimized lightweight tool, not a complete IDE. They are also working on debugging support for things like the. Visual Studio Code has git support, diffs, interesting extensibility models through gulp, and is is a great debugger for JavaScript and Nodejs apps. Visual Studio Code's support for TypeScript is amazing because it has JavaScript and TypeScript at its heart. This means you get actual intelligent refactoring, navigation, and lots more. For example, when an ASP.NET 5 application is being edited in Visual Studio Code, the IntelliSense is provided by the open source projects Roslyn and OmniSharp.

IMHO, the real power of this editor is its project IntelliSense for C#, TypeScript, JavaScript/node, JSON, etc. There's a huge array of languages that Visual Studio Code supports. It also as IntelliSense for single files like HTML, CSS, LESS, SASS, and Markdown. It has more than just autocomplete (everyone has that, eh?) it has real IntelliSense. Visual Studio Code has syntax highlighting for dozens of languages, the usual suspects like CoffeeScript, Python, Ruby, Jade, Clojure, Java, C++, R, Go, makefiles, shell scripts, PowerShell, bat, xml, you get the idea. It's cross-platform, built with TypeScript and Electron, and runs on Windows, Mac, and Linux. It's a code editor, but a very smart one. Visual Studio Code (I call it VSCode, myself) is a new free developer tool. I'm down here at the BUILD Conference in San Francisco and Microsoft has just launched Visual Studio Code - a code-optimized editor for Windows, Mac, and Linux and a new member of the Visual Studio Family.


 0 kommentar(er)
0 kommentar(er)
